Como aumentar em até 4 vezes a velocidade do seu site sem alterar o código
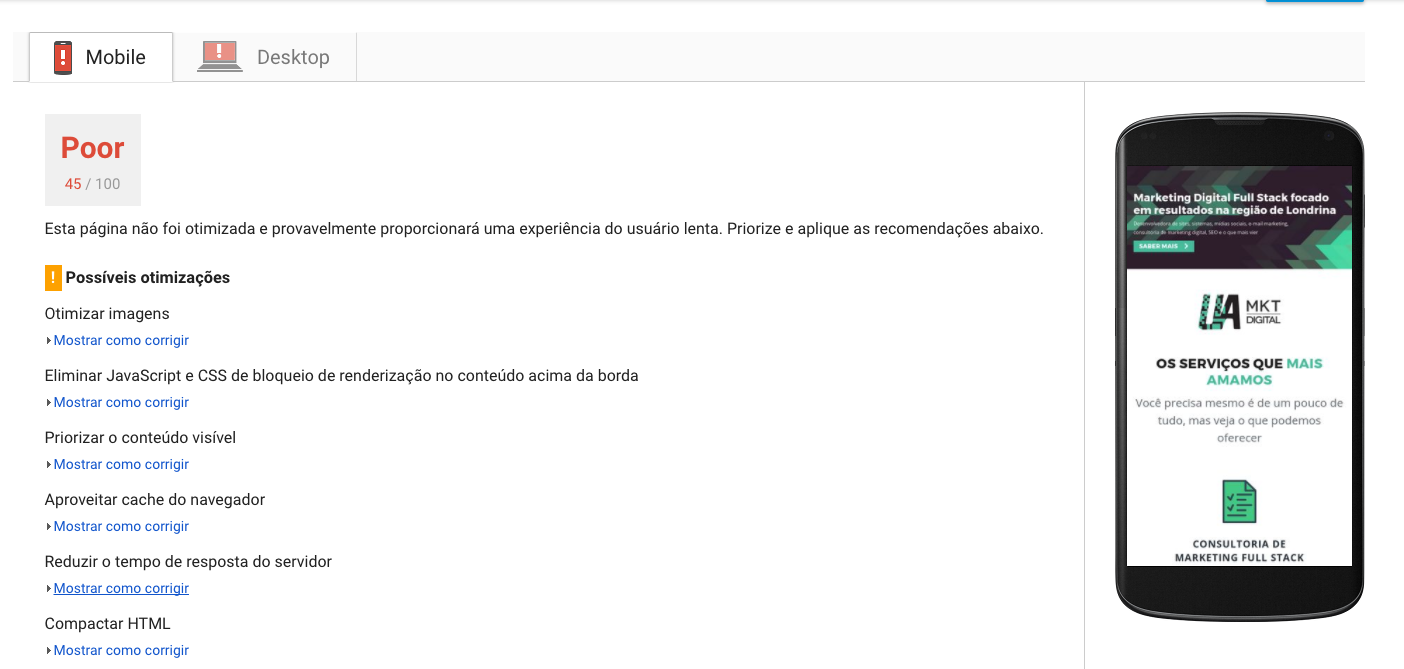
Uma vez um cliente entrou em contato comigo para que eu o ajudasse a otimizar o PageSpeed do site dele. Eu, particularmente, não conhecia as duas ferramentas, mas tentei ajudá-lo da melhor forma. Antes de mais nada, caso você esteja pegando o bonde andando, PageSpeed é uma ferramenta do Google utilizada para mensurar, independente de SEO ou não, se o seu site vai oferecer uma experiência de navegabilidade rápida para o usuário. Em poucas palavras, seria como um velocímetro do Google que lhe dá uma nota de acordo com as configurações do seu site.

Eu, partilarmente, desisti de tirar nota 100 e isso se deve a dois motivos
- Algumas recomendações, como remover o conteúdo acima da borda, vão contra as melhores práticas da W3C.
- Ferramentas externas de trackeamento acabam desacelerando um pouco seu site, mas ajudam de diversas outras formas que posso entrar mais a fundo em outros posts.
De qualquer forma, existem várias dicas que podem, sim, otmizar seu site. Veja qual se adequa melhor e qual será possível dentro do seu stack (conjunto de ferramentas), mas nunca diminua sua taxa de conversão. Bom, ok, mas como aumentar a velocidade do meu site, então?
Existem duas coisas que podem ser feitas e é muito simples: primeiramente, basta aproveitarmos e explorarmos o cache e ativarmos a compactação de arquivos no servidor. Cache nada mais é do que uma memória no seu computador que armazena algumas informações temporariamente. A ideia, nesse caso, é forçar o navegador do usuário a salvar todos os arquivos do seu site possíveis na sua memória cache a partir da primeira visita. Na segunda visita, o site irá abrir muito, mas muito mais rápido pois os arquivos/dados já estavam armazenados na memória daquele computador.
Além do cache, também podemos ativar a compactação do servidor de hospedagem (mod_deflate ou gzip). Resumidamente, é como se o servidor zipasse todos os arquivos antes de enviar para o usuário, diminuindo drasticamente o tempo de resposta. Se você alguma vez na vida compactou uma pasta ou um projeto inteiro, sabe que é muito mais fácil enviar um único arquivo zipado (compactado) do que enviar um a um.
Visto isso, podemos então partir para a configuração do seu site. Certo? Antes de mais nada, vale ressaltar que apesar dessas configurações serem recomendadas pelo próprio Google e apesar de não envolver o código do seu site em si, cada servidor é de um jeito e isso pode, sim, afetar alguma funcionabilidade do seu site/servidor. Teste, reteste e, se for o caso, remova essa configuração.
Passo a passo:
- Verifique se na pasta raiz do seu site (geralmente public_html, ou www, ou algo semelhante) existe um arquivo de nome .htaccess
- Caso o arquivo exista, abra-o. Se não existir, crie-o. Lembre-se do ponto na frente: .htaccess
- Copie e cole o código abaixo no fim do seu arquivo .htaccess
- Salve, teste, reteste e seja feliz.
#Força a utilizar Cache-Control e Expires header
<IfModule mod_headers.c>
Header unset ETag
</IfModule>
FileETag None
<IfModule mod_expires.c>
ExpiresActive on
ExpiresDefault "access plus 1 month"
ExpiresByType text/cache-manifest "access plus 0 seconds"
# Html
ExpiresByType text/html "access plus 0 seconds"
# Data
ExpiresByType text/xml "access plus 0 seconds"
ExpiresByType application/xml "access plus 0 seconds"
ExpiresByType application/json "access plus 0 seconds"
# Feed
ExpiresByType application/rss+xml "access plus 1 hour"
ExpiresByType application/atom+xml "access plus 1 hour"
# Favicon
ExpiresByType image/x-icon "access plus 1 week"
# Media: images, video, audio
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType image/jpg "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType video/ogg "access plus 1 month"
ExpiresByType audio/ogg "access plus 1 month"
ExpiresByType video/mp4 "access plus 1 month"
ExpiresByType video/webm "access plus 1 month"
# HTC files
ExpiresByType text/x-component "access plus 1 month"
# Webfonts
ExpiresByType application/x-font-ttf "access plus 1 month"
ExpiresByType font/opentype "access plus 1 month"
ExpiresByType application/x-font-woff "access plus 1 month"
ExpiresByType image/svg+xml "access plus 1 month"
ExpiresByType application/vnd.ms-fontobject "access plus 1 month"
# CSS / JS
ExpiresByType text/css "access plus 1 year"
ExpiresByType application/javascript "access plus 1 year"
ExpiresByType application/x-javascript "access plus 1 year"
</IfModule>
#Força o IE a sempre carregar utilizando a última versão disponível
<IfModule mod_headers.c>
Header set X-UA-Compatible "IE=Edge,chrome=1"
<FilesMatch "\.(js|css|gif|png|jpeg|pdf|xml|oga|ogg|m4a|ogv|mp4|m4v|webm|svg|svgz|eot|ttf|otf|woff|ico|webp|appcache|manifest|htc|crx|oex|xpi|safariextz|vcf)$" >
Header unset X-UA-Compatible
</FilesMatch>
</IfModule>
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/text text/html text/plain text/xml text/css application/x-javascript application/javascript
</IfModule>
Bom, se você curtiu esse artigo, não esqueça de comentar abaixo ou me mandar um salve por Facebook, e-mail, ou por onde achar melhor.
Valeu e até a próxima!